Redesigning the Information Architecture of the Abercrombie & Fitch website
Abercrombie & Fitch is an American lifestyle retailer focusing on casual wear. The aim of this project was to test the existing information architecture of the Abercrombie & Fitch website and redesign it if necessary, working as part of a team of three graduate students. This project focused largely on the women’s clothing section, and all tests and studies were carried out in relation to this category. User research was carried out through various tests, followed by the creation of wireframes and prototypes as final deliverables.
User Group Identification
Affinity mapping done to identify user groups
Affinity mapping was done to identify potential user groups. The user groups identified include international online shoppers, rewards program members, people of color, LGBTQ community members, visually impaired people, white collar professionals and influencers. Each group member chose one user group to focus on throughout the project. The focus group chosen and focused on in this case study was the international online shoppers group.
Interviews and Persona Creation
Persona created for international online shoppers
Three people belonging to the chosen focus group were selected and interviewed in order to create a persona representing the group. The interviews were semi-structured and conducted virtually. Questions covered lifestyle, online shopping highs and lows, preferred channels and factors personally affecting online shopping. The interviewees were also asked to use the website under study and comment on it.
Competitive Audit
Competitive audits were conducted individually by all team members. Competitors were selected as a team. The competitors selected were H&M, Aeropostale, Banana Republic and Urban Outfitters. The websites were analyzed based on their homepage, content, navigation, images and appearance, links and labels and mobile-friendliness.
Reasoning behind selection of competitors:
H&M: Mentioned as a common alternative during initial interviews
Banana Republic: Alternative according to user interviews, interesting appearance, similar pricing
Aeropostale: Similar target population, similar products
Urban Outfitters: Similar target population, similar products, similar pricing
Summarized results of audit
Audit rating criteria
Breakdown of audit:
Home page:
Brand identity analysis
Neatness and clarity analysis
Home pages were considered due to their major influence on whether a user goes further into a site or not. The home pages of the competitor websites were evaluated based on how strongly they conveyed the brand’s unique identity, and how neat the page appeared. The Aeropostale website and the H&M website fared well in this category.
Content:
Thumbnail content analysis
Content was analyzed due to it’s significance in a clothing purchase - information that could make or break a sale. Analysis was done mainly on thumbnail content since these are mainly noticed during browsing activity. All chosen websites had different ways of organizing their thumbnail content, all of which seemed to be effective.
Navigation
Navigation was analyzed due to its’ role in site exploration, and its’ potential to encourage or discourage further perusal of the site. Analysis included seeing how well required or desired actions were indicated, how navigated paths were displayed to increase comfort while navigating the site, and visual feedback provided on actions like clicking. Most websites performed well in this category with the exception of the Banana Republic website, owing to a lack of indicators facilitating easy navigation.
Navigation indicator analysis
Display of navigation path
Feedback analysis
Images and Appearance
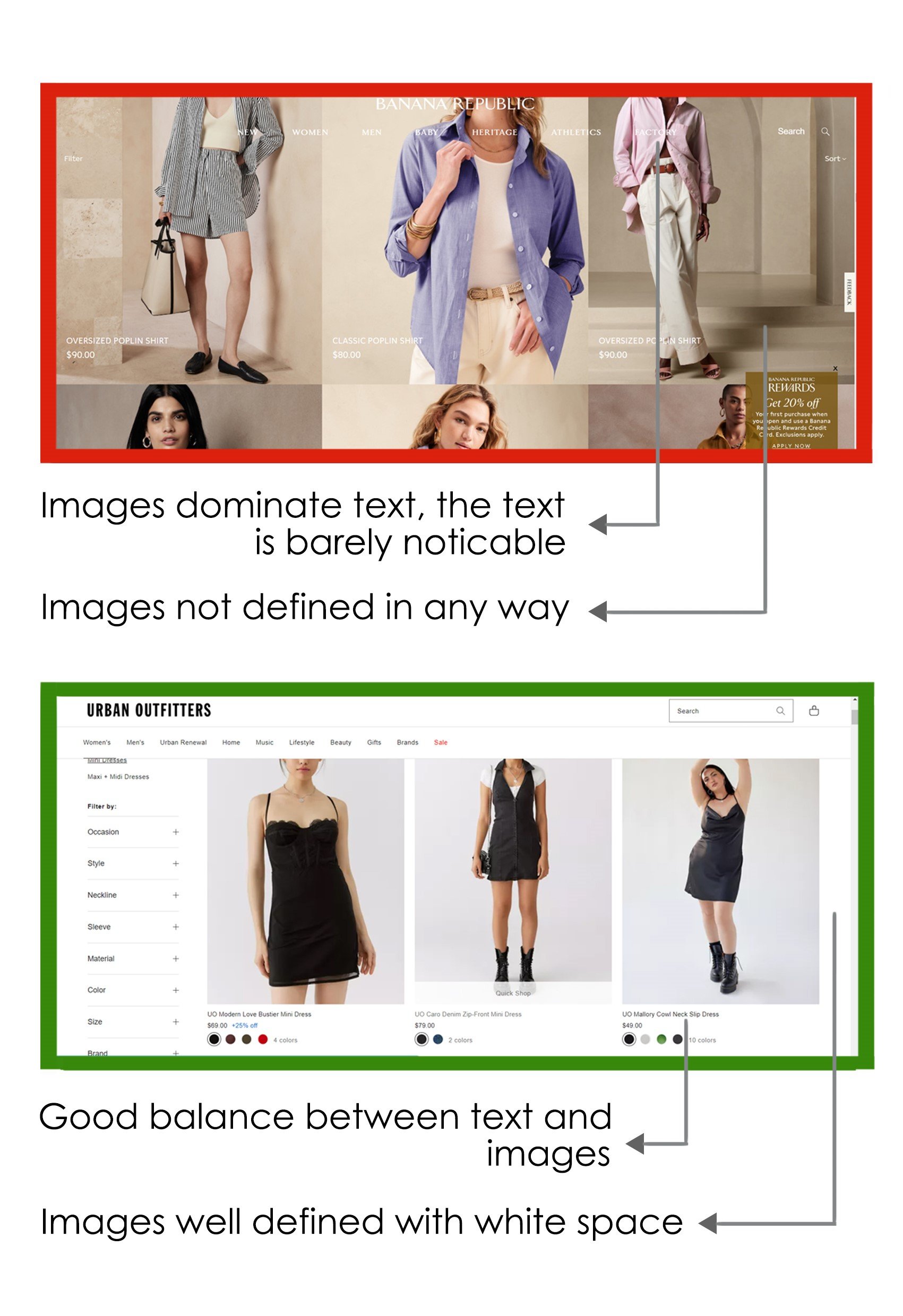
Images and appearance were analyzed due to their role in the overall impact of the online retail websites on users, and by consequence the success of the website. The websites were evaluated based on the balance between text and images, clarity of images, and the balance between white space and content. The Urban Outfitters website particularly had a clean, crisp appearance and a good balance between content and white space, while the Banana Republic website had a very low balance between images and text and almost no breathing space between content, giving it a low score in this category.
Links and Labels
Analysis of links, clarity of labels and icon readability
Links, icons and labels were analyzed due to their role in facilitating easy browsing activity within the site. Links within the site were analyzed based on how well they enhanced site exploration, with the Aeropostale website displaying an innovative way of linking to pages within the site. Labels were analyzed based on their clarity and how understandable they were, with the Urban Outfitters website getting a high score for their clear and succinct category labels. Icons were analyzed based on their findability and readability, with the H&M website performing well due to the uncluttered navigation bar facilitating great findability for icons, and high readability of icons due to the provided written explanations for each of them.
Mobile-friendliness
Analysis of scrolling necessity and compacting of information
Mobile-friendliness was analyzed due to the ever-growing use of mobile phones for online shopping, therefore making them a widely used channel. Analysis was done on how information had been compacted to fit a mobile screen, and how well the display had been optimized to reduce scrolling. The Aeropostale website had well-formatted images that fit the screen well and required minium scrolling to view completely. The H&M website additionally had a compact hamburger menu that also required minimal scrolling to view all the information.
Conclusions drawn:
Homepage: Clear navigation, strong representation of brand identity and information that triggers further exploration of site are ideal.
Content: Placement of content ensuring that it can be accessed without much effort and quick views of content to speed up information gathering are ideal.
Navigation: Clear symbols and signs indicating flow of navigation and interactive elements to increase engagement are ideal.
Images and Appearance: Defined content, self-explanatory images and balance between text and images are ideal.
Links and Labels: Clear and generic labels, prominent links within site are ideal.
Mobile-friendliness: All information compacted without losing essence and minimum scrolling to access information are ideal.
Card Sorting
Study Overview
Open card sorting was done to evaluate how closely the categories on Abercrombie.com aligned with user expectations. Key findings were derived from data collected from 16 participants, each team member recruiting 4 participants. Participants identifying as a person of color, international online shopper or rewards program member were recruited for this study. Women’s clothing was the chosen focus area to be worked on. Each team member conducted a minimum of one moderated session.
Results
Dendrogram displaying the results of the card sorting
Key findings
A category called ‘For warmth’ was created by one of the participants, reinforcing the idea the idea that users understand products according to their purpose rather than names.
Participants created different categories for ‘Underwear’ and ‘Sleepwear’, as opposed to the combined category ‘Intimates and Sleepwear’ used in the website at the time of testing.
Fashion sets were combined with dresses and jumpsuits by participants, but other sets were categorized according to their purpose.
Recommendations
A category called ‘Warm layers’ was created for clothes that would be needed for cold weather.
Sweaters, sweatshirts and hoodies were added to the newly created ‘Warm layers’ category in addition to the tops category, as they may also be used in cold weather.
The ‘Matching sets’ was kept as is, but sets under the category were also added to other categories that matched their purpose. For example, Sleep & lounge sets were also added to the ‘Sleepwear’ category.
‘Intimates’ and ‘Sleepwear’ were created as two separate categories.
Note: Some of the website’s content was removed during the course of this project, but recommendations were made for the original content.
A sitemap displaying these recommendations were created to communicate the outcome.
Sitemap incorporating recommendations from card sorting
Tree Testing
Study Overview
A tree test was created and conducted in order to test the Information Architecture developed for the Abercrombie.com website. Participants identifying with each of the chosen user groups were recruited for this study. 9 participants were recruited for this test, with each team member recruiting 3 participants. 9 tasks were developed for the test, in an attempt to cover at least one clothing item from each category in the women’s clothing section. Three testing sessions were conducted, with one of them being moderated
Task-wise Analysis
Task 1
You’re in the market for a new undergarment to wear under a t-shirt and are wondering what styles are available. Where would you begin your search?
Preferred paths: Women>Intimates>Bralettes
Women> Intimates>Underwear
Indirect success did not involve categories other than those intended.
Task 2
Springtime is here and you’re starting to feel too warm in the clothes you’ve been wearing to bed all winter. Find something lighter you can wear to bed.
Preferred paths: Women>Matching Sets> Sleep & Lounge Sets
Women>Tops>T-shirts/Camis & Tank Tops
Women>Bottoms>Shorts/Sweatpants & Leggings
Women>Intimates>Bralettes
Women>Sleepwear>Sleepwear/Sleep & Lounge Sets/Gender Inclusive Collection
Indirect success did not involve categories other than those intended.
Task 3
You’ve been invited to a night at the opera and want to take the opportunity to dress up. Where would you find something to impress everyone in?
Preferred paths: Women>Matching Sets>Fashion Sets
Women>Dresses & Jumpsuits>Short/Midi & Maxi/Rompers & Jumpsuits/Dressy/
Wedding/Casual/Traveller/Sweater dresses/Black dresses
Indirect success did not involve categories other than those intended.
Task 4
You’re going to an outdoor event where you need to wear something dressy. Find something suitable for cold weather.
Preferred paths: Women>Dresses & Jumpsuits>Rompers & Jumpsuits
Women>Dresses & Jumpsuits>Sweater Dresses
The low success rate of 13% on this task was attributed to the task itself, in that people’s clothing preferences appear to differ for the task provided.
Task 5
You’re looking for an outfit for a job interview, and don’t have time to search for both a top and bottom separately. How would you find the items you’re looking for?
Preferred paths: Women>Matching Sets>Fashion Sets
Women>Dresses & Jumpsuits>Rompers & Jumpsuits
The failure rate of 38% was attributed to different clothing preferences for the task given.
Task 6
You’re looking for an outfit to wear to the gym, where all items in this outfit are the same style and color-coordinated. Where would you find these items?
Preferred paths: Women>Matching Sets>Active Sets
Women>Active>Active Sets
Indirect success did not involve categories other than those intended.
Task 7:
You’re throwing a bachelorette party and want everyone to wear comfortable matching outfits to bed. Where could you find a good outfit for everyone?
Preferred paths: Women>Matching Sets>Sleep & Lounge Sets
Women>Sleepwear>Sleepwear/Sleep & Lounge Sets/Gender Inclusive Collection
The category ‘Intimates’ was chosen first by one of the participants achieving indirect success.
Task 8
You’re taking a trip to New York City in January and it’s forecasted to be very cold the week you arrive. Find appropriate clothing to bring with you on your trip.
Preferred paths: Women>Warm Layers>Coats/Jackets/Vests/Ultra Puffers/Wool Coats/Sweaters/Sweatshirts
& Hoodies
Women>Tops>Knits/Sweaters/Sweatshirts & Hoodies
Women>Dresses & Jumpsuits>Sweater Dresses
Women>Accessories>Scarves
Indirect success did not involve categories other than those intended.
Task 9
Fall is here and the evenings are getting colder, but not cold enough for a big parka yet. Find an item you could wear in the evenings.
Preferred paths: Women>Warm Layers>Coats/Jackets/Vests/Wool Coats/Sweaters/Sweatshirts
Women>Tops>Knits/Sweaters/Sweatshirts & Hoodies
Women>Dresses & Jumpsuits>Sweater Dresses
Women>Accessories>Scarves
Indirect success did not involve categories other than those intended.
Conclusions Drawn
Inclusion of sweater dresses in both Dresses and Warm Layers
-would make sweater dresses more findable during a random search.
Limitation: people interpret the questions differently and therefore had different solutions in mind.
-Examples include rompers & jumpsuits / dresses / matching sets chosen for task 5 involving not having time to search for a top + bottom separately.
Wireframing and Prototyping
Process Overview
Wireframes and prototypes were developed based on the results from the tree test, and subjected to testing. The names of categories were changed according to the results of the card sorting and tree testing. No significant changes were made to visual elements. A total of 6 participants were recruited for moderated tests. 2 participants were recruited by each team member and moderated sessions were conducted with both of them in order to test the prototypes created. Each participant was asked to navigate through both web and mobile versions of the mid-fidelity prototypes for two predetermined tasks.
Task 1
Sign up for an Abercrombie & Fitch account
Step 1: Home page
Step 2: ‘Your Account’ dialogue
Step 3: ‘Create Account’
Step 4: Input of user information
Step 5: Sign up completion, return to homepage
Desktop
Step 1: Home page
Step 2: Expanded menu
Step 3: ‘Sign in’ and ‘Join my Abercrombie’
Step 4: Input of user information
Step 5: Sign up completion
Mobile
Task 2
Fall is here and the evenings are getting colder, but not cold enough for a big parka yet. Find an item you could wear in the evenings.
Step 1: Home page
Step 2: ‘Women’s’ drop down menu
Step 3: ‘Warm Layers’ category landing page
Step 1: Home page and Step 2: Expanded menu
Step 3: ‘Women’s menu and Step 4: ‘Warm Layers’ landing page
Step 5: ‘Warm Layers’ carousel expanded and Step 6: ‘Warm Layers’ page drop down menu
Desktop
Mobile
Findings and Conclusions
Desktop:
No significant usability issues were uncovered during testing.
Mobile:
The items that were larger and graphic-based were first noticed, which may be useful when finding items but may distract users from the drop down menu (a more effective option).
The hamburger menu icon on the mobile version was universally intuitive and effective. Users clicked on this first when the homepage did not contain the information they were looking for, and wanted to see more features of the site.
Conclusion
The final proposal incorporating the proposed changes was delivered in the form of wireframes and clickable prototypes. Testing of these prototypes was successful, and supported the changes proposed. No visual elements were altered. Since this study focused majorly on the women’s section, it would be helpful to expand the study to include the Men’s and Kid’s clothing categories. The study could also benefit from the inclusion of more user groups and a larger number of participants.
Process
The following processes were carried out in the course of this project:
Identification of potential user groups through affinity mapping
Creation of personas based on user groups
Competitive audits
Card sorting
Site mapping
Tree testing
Wireframing & prototyping
Prototype testing
Roles & Responsibilities
This project was carried out by a team of three members.
Each team member selected one user group out of those identified and conducted research focused on that group.
The user interviews, personas, competitive audits and sitemaps were completed by each individual member and shared with the team to arrive at insights.
The card sort, tree test, wireframes and prototypes were created as a group and tested on users individually by each team member.
Results of user tests were shared with the team in order to form conclusions.
Analysis of content balance and definition